設置当初はあれやこれやとカスタマイズを試みて、あぁでもないこうでもないと試行錯誤しました。 結局あっちこっちを設定し直すことに。

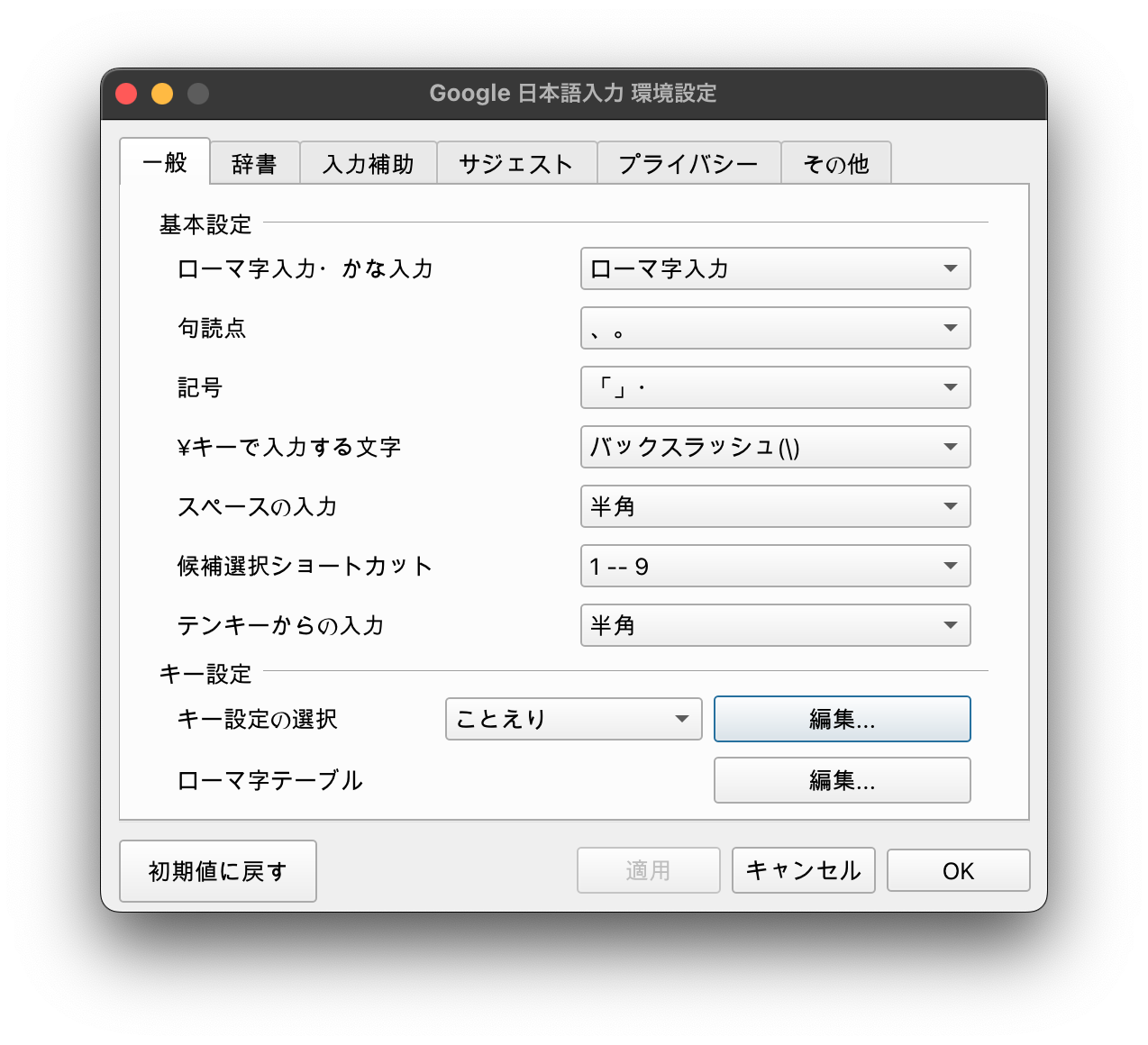
いきなりインプットメソッドですけど、スペースの入力時は、入力ソースに関わらず半角スペースが出るようにしました。 ちなみにこれでもShift + Space で全角スペースが出せます。

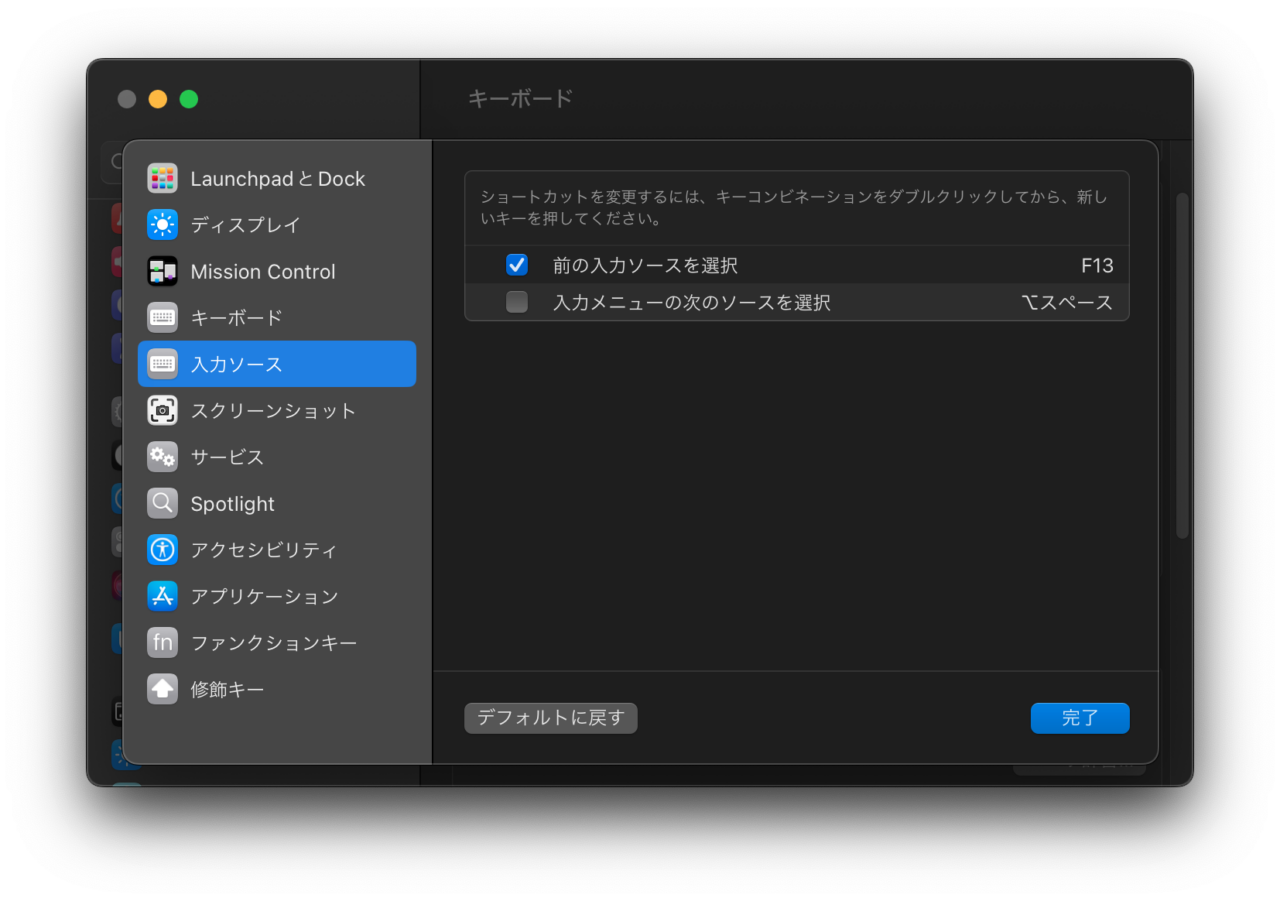
ここからが入力ソースの話。 「前の入力ソースを選択」には F13 を割り当てました。 割り当て直しました。 というのも V8 でこの設定だったんですよね。

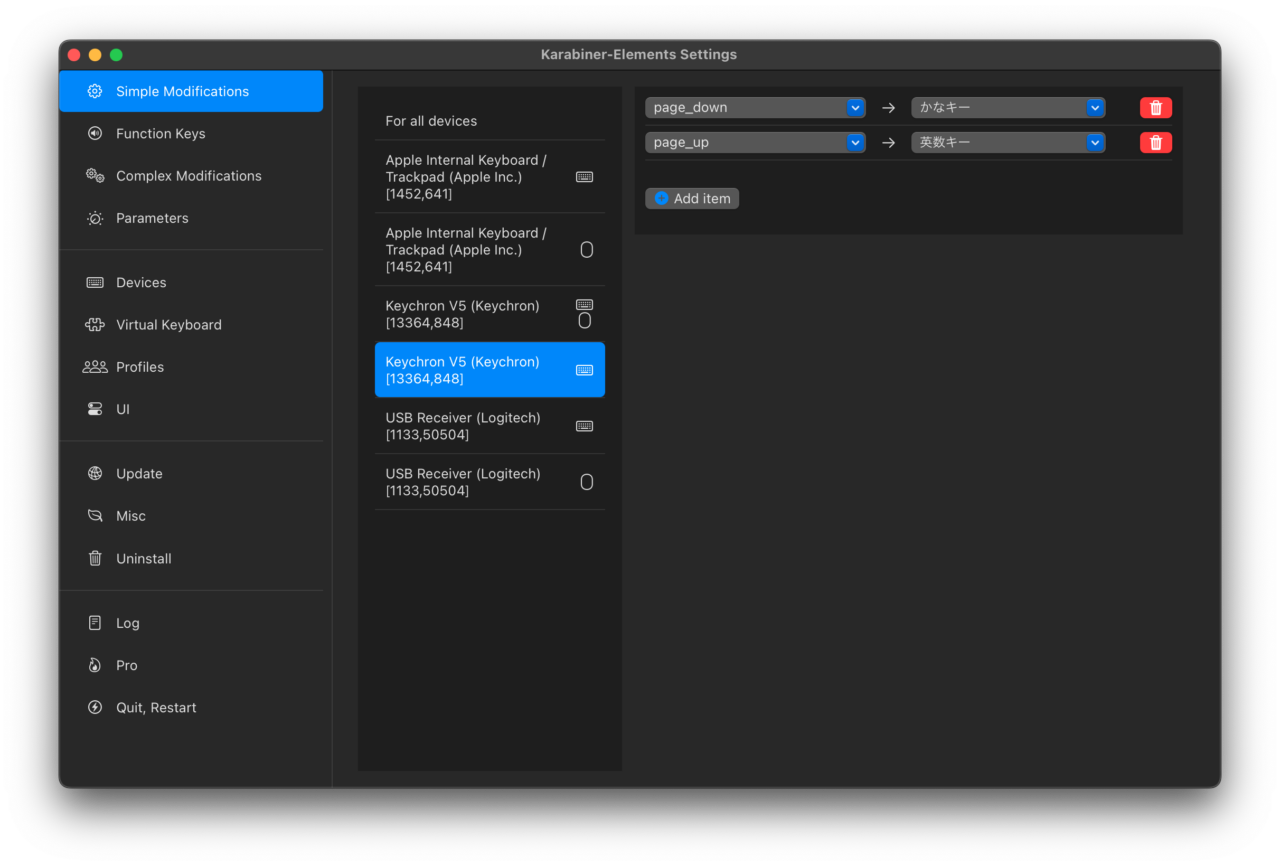
次に Karabiner であります。 テンキーの上にある PgUp と PgDn をそれぞれ、「英数」と「かな」に割り当てました。 このページアップ/ダウンってキー、使わないんですよね私。 1画面分(下に)スクロールであれば、スペースキーでいいじゃんって話ですし、そもそもそういうスクロールの仕方はしないっていう。
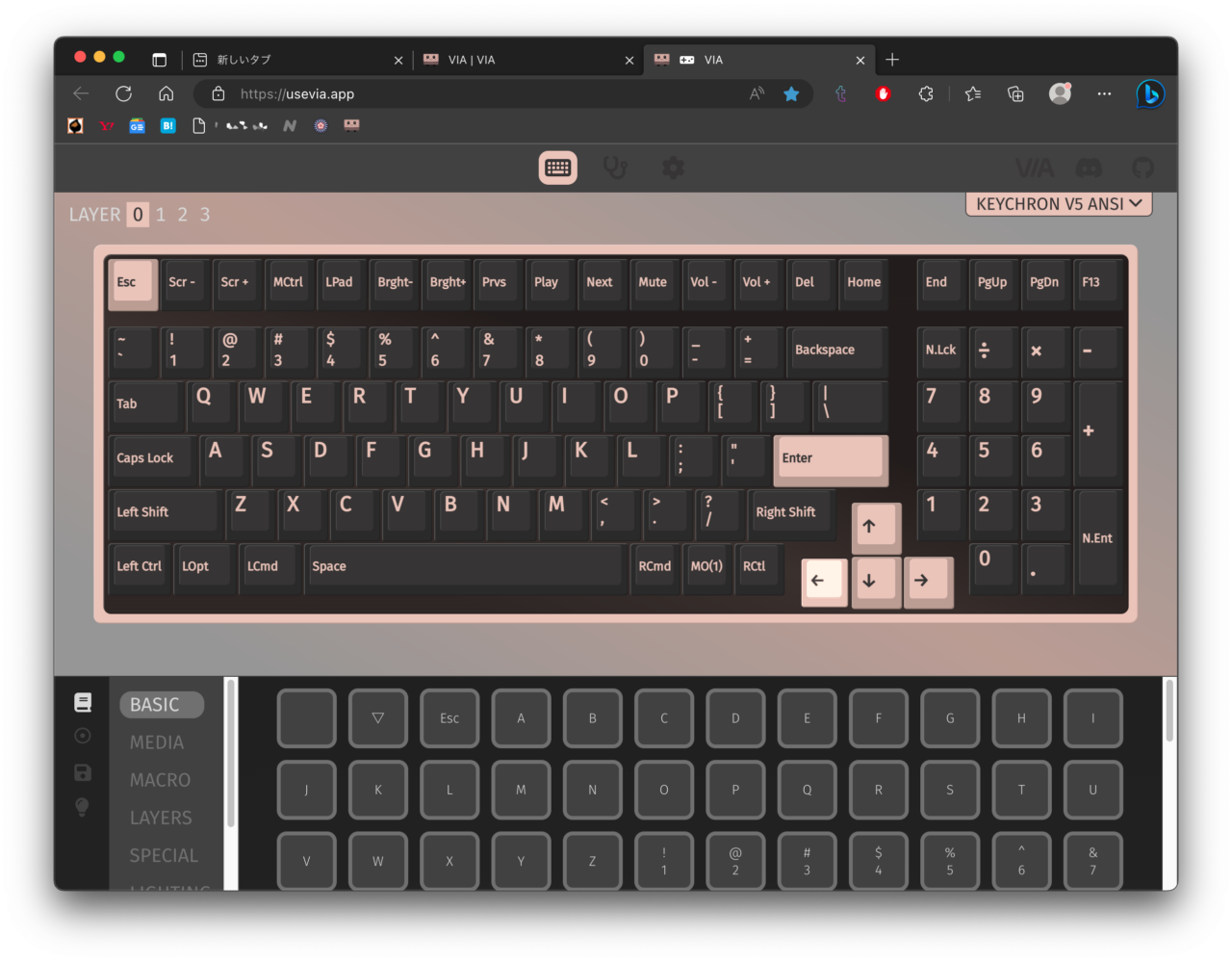
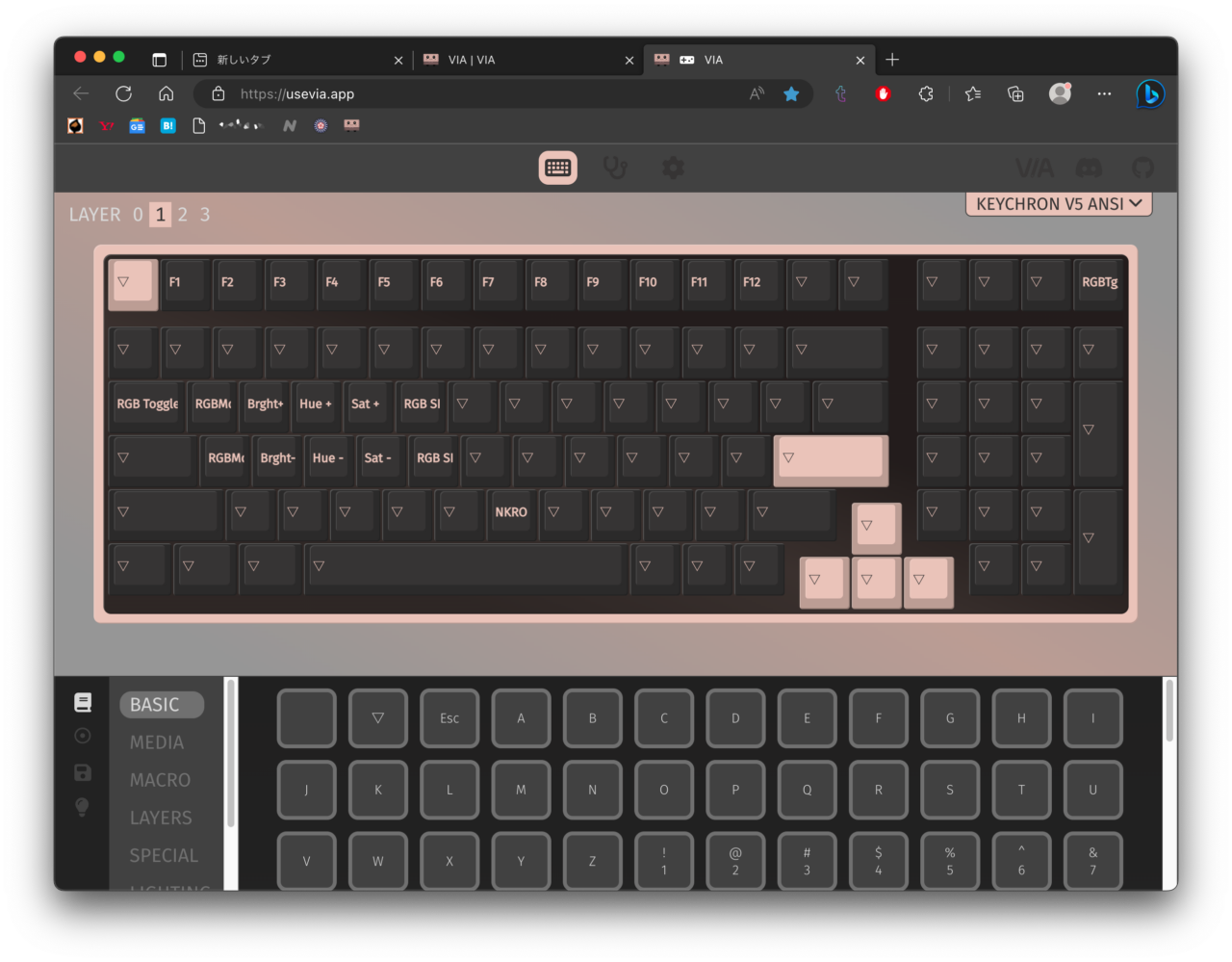
さて、ここで VIA であります。 今や Web アプリでできるんですね、こういいうの。 すごいすごい。 なんかマクロも組めるし LED のあれこれもできるみたいです。 というか V5 って RGB LED しか選択肢がないんで、全く光らないようにしました。 LED はオフであります。 それを前提にして、こう。

右上の LED 切り替えボタンのみカスタマイズ。 ここを F13 に割り当てたのでした。 よってここが Windows でいうところの全角半角キーになるわけです。 ちなみにこのスクショでは反映されていませんけど、この後 CapsLock も F13 にしました。
これでリマッピングは完了です。 これ以上やりようがないんですよね。
蛇足ですが Fn キーが謎挙動だったのも、このマッピング表を見て納得しました。 Fn キーはレイヤー1への一時的な切り替えなんですね。 んでレイヤー1のマッピングを見てみると、

こう。 だのでひらがな打ってカナに切り替えるときは、Fn + F7 となるんですね。 いいのか悪いのかわからないんですけど、とりあえず最近はファンクションキーを叩くことが減ったので、これはこれで放置とします。

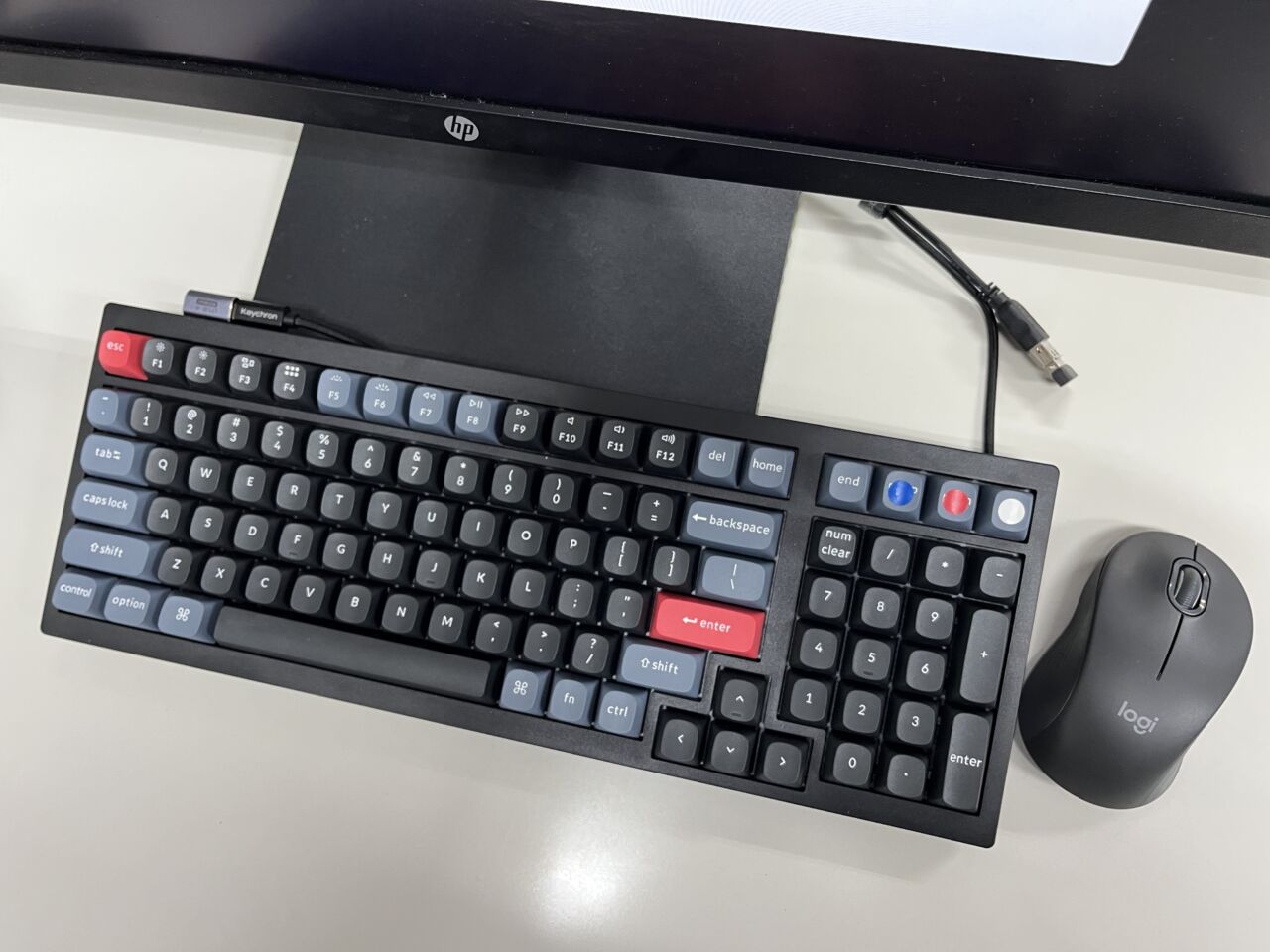
こういう感じで右上の3キーにシールを貼りました。 それにしてもどんどんモニタ周りが簡素になっていくなぁ。
