このブログにアップロードする画像は基本的にマイクラのばっかり。 Windows でこさえたスクショを Dropbox 経由で Mac に渡し、そこからアップロードするということで、なんとか Mac で一括処理できればいいかなぁって思ったところ。
以前、Imsanity というプラグインであれこれしていたものでしたが、どうせだったらリサイズはおろか画像のフォーマットを webp に変更もしちゃおうねっていう案が浮上。 この MacBook Air には homebrew 経由で webp がインストールされているので、cwebp でもってフォーマットを変更すればいいじゃんと。 え?リサイズもできちゃうのそこで?なんていう発見もあったりで、Automator でワークフローを作ったのでありました。

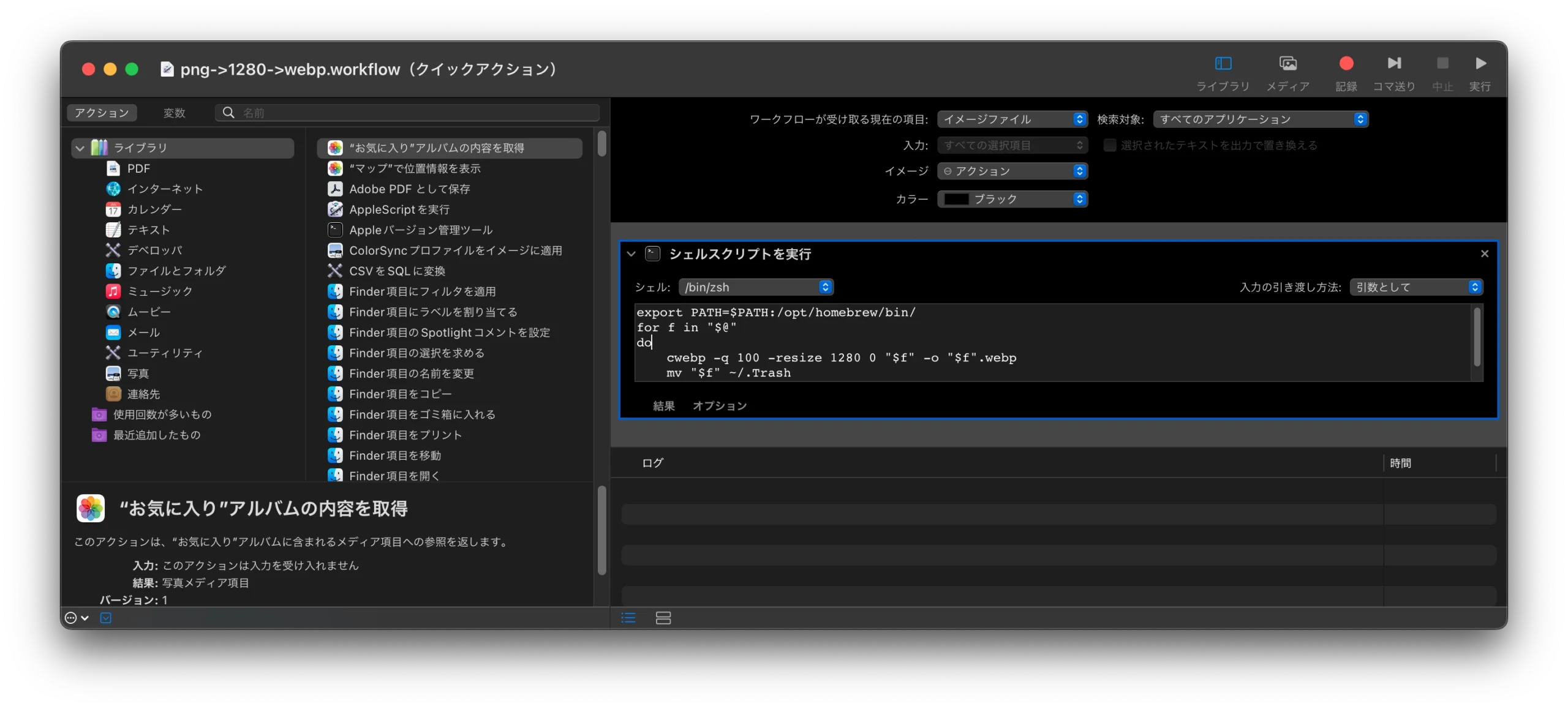
シェルスクリプトの部分はこんな感じ。
export PATH=$PATH:/opt/homebrew/bin/ for f in "$@" do cwebp -q 100 -resize 1280 0 "$f" -o "$f".webp mv "$f" ~/.Trash done
元ファイルは削除するのではなくてゴミ箱に移動。
これを雛形にして、単に webp に変換するものや、-q 80 として jpeg からの変換向けにしたものとか、あれこれバリエーションを用意した当方なのではありました。
